はてなブログ/YouTube/Twitterのヘッダー・アイコンを「Procreate」で作成してみた。

こんにちは。とみです。
ブログを始めて2ヶ月以上経ち、ようやくブログやYouTube、twitterのヘッダー(アイコン)を作成することが出来ました。
なかなかデザインが決まらなかったというのもあるのですが、
「そもそもヘッダーってどうやって作ればいいんだ?作り方がわからない…」
「作ったはいいけどどうやって設定すればいいんだ?」
等々、自分自身わからないことが多かったので、今回は僕が実際にヘッダーを作成した方法を紹介していきます!
これからヘッダーを作ろうと思っている方などぜひ参考にしてみてください。
(※ヘッダーの作成方法について説明していますが、アイコンも基本的には同様の方法で作成しました。)
ヘッダー作成に最適!?iPad/iPhoneアプリ「Procreate」
今回僕がヘッダーを作成する際に使用したアプリは、「Procreate」というアプリです。(iPad/iPhone向けアプリ)
このアプリは誰でも簡単にプロのような絵やイラストが描けるというお絵かきアプリです。
例えば…

こんな素晴らしい絵が描けちゃいます。
これは、Procreateに初めから入っているプロの方々の絵なんですが、最初見たときはうま過ぎて驚きました。笑
少々お値段はしますが、絵を描くのが好きな方であれば絶対に損はしないと思います!
ヘッダーを作成する前にサイズを確認しておこう

ヘッダーを作成する前に、必ず自分が作成したいヘッダーの適正サイズを確認しておきましょう。
僕が作成した、はてなブログ、YouTube、Twitterのヘッダーサイズはそれぞれ、
となっています。
Procreateでは、このように新しく絵を描くキャンバスを追加する際に、サイズを自由に設定することができるので、自分が作りたいヘッダのサイズを入力すればOKです。

「よし、ヘッダーのサイズも設定したし、あとは自由にデザインしていこう!!」
と、言いたいところなんですが…実はまだ気をつけなければいけないことがあるんです。。
それは何かと言うと、きちんと適正サイズで作成しても、実際に設定してみると端が見切れてしまったりすることがあるということです。
例えば、特にサイズの調整が難しかったYouTubeの場合、パソコン画面(iPadなどのタブレット)とスマホ画面で表示される部分が異なります。
では、実際にどれほど違うのかを見ていきましょう。
まず、YouTubeのヘッダーの適正サイズである2560×1440ピクセルで作成したものがこちら↓

そして、実際にYouTubeに設定した後の表示がこちら(iPad横画面で見た場合)↓

どうでしょうか。見ていただければわかる通り実際に作成した2560×1440ピクセルの画像と比べてみると、およそ3分の1程度しか表示されていませんよね。
そのほかの表示サイズは大体こんな感じでした↓

(画像に書き忘れましたが、PC画面の表示はiPadの横画面と同じです。)
これを見る限りでは、なぜ適正サイズが2560×1440ピクセルなのかわかりませんね…笑
と、このように表示サイズがばらばらになってしまうので、どのサイズで表示されてもいいように、デザインを考えなければいけません。
おそらくスマホでの表示サイズが一番小さいので、スマホに表示される部分に、表示したいイラストや文字などをおさめる必要があります。
なので僕の場合は、真ん中にちょこっとイラストと文字を入れてかなりシンプルなデザインにしました。
はてなブログの場合は、適正サイズが1000×200ピクセルなのですが、いざ設定してみると端の方が見切れてしまい、しかも、YouTubeやTwitterに比べるとサイズがそもそも小さいので、結構画像が荒くなってしまいました。(※使用しているテーマなどによって多少異なると思います。)
なので、デザイン→カスタマイズ→ヘッダーから画像をアップロードするのでは無く、CSSカスタマイズによって、綺麗にヘッダーを表示させています。
Twitterの場合はスマホ画面でもパソコン画面でも同じように表示されるのですが、(iPadの横画面時のみ少し端が見切れます。)いくら設定し直してもなんでかぼやけてしまいます。PNGとか、サイズ縮小とかいろいろ試して見ましたが原因は分からずじまいです…。
どなたか原因がわかる方いましたらコメントでご指摘いただけると幸いです。
準備が整ったら早速ヘッダーを作成してみよう
ここからは、僕が実際にヘッダーをどのように作成したかを紹介していきます。
今回はTwitter用に作ったこのヘッダーを例に説明していきます。

レイヤーの塗りつぶしの活用
レイヤーの塗りつぶしをうまく活用することによって、下の画像のように、背景に帯のような柄を入れることが出来ます。

やり方については、こちらの記事を参考にさせていただきました。
直線をうまく活用する
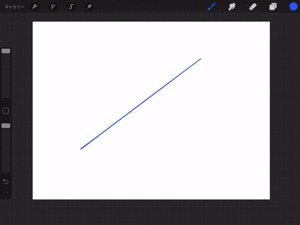
Procreateでは、直線を引きたい場合、まず適当に線を引っ張って、そのままペン先を画面から離さずに長押しすると、自動で引いた線を直線にしてくれます。
こんな感じ↓

先程の画像に直線を加えると、、、

ちょっと雰囲気がよくなりましたね。笑
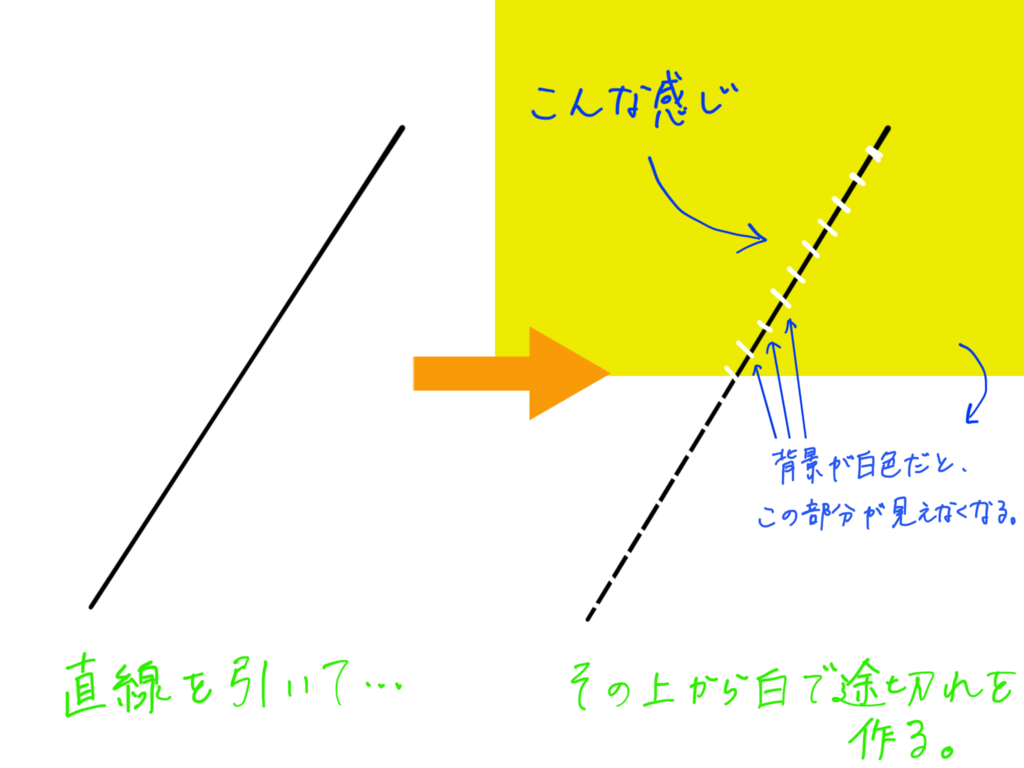
お次は点線の書き方ですが、僕の場合はまず直線を引いて、その上から白のペンで途切れている部分を作っています。

文字の入れ方
現時点で、Procreateでは文字を入れる機能がないので、文字入れアプリである「Phonto」を使用します。
このアプリは、文字通り写真に文字を入れることができるアプリで、無料でさまざまな種類のフォントを使えたり、文字の傾き、サイズ、影などの詳細なデザイン変更までをこのアプリ1つで行うことが出来ます。
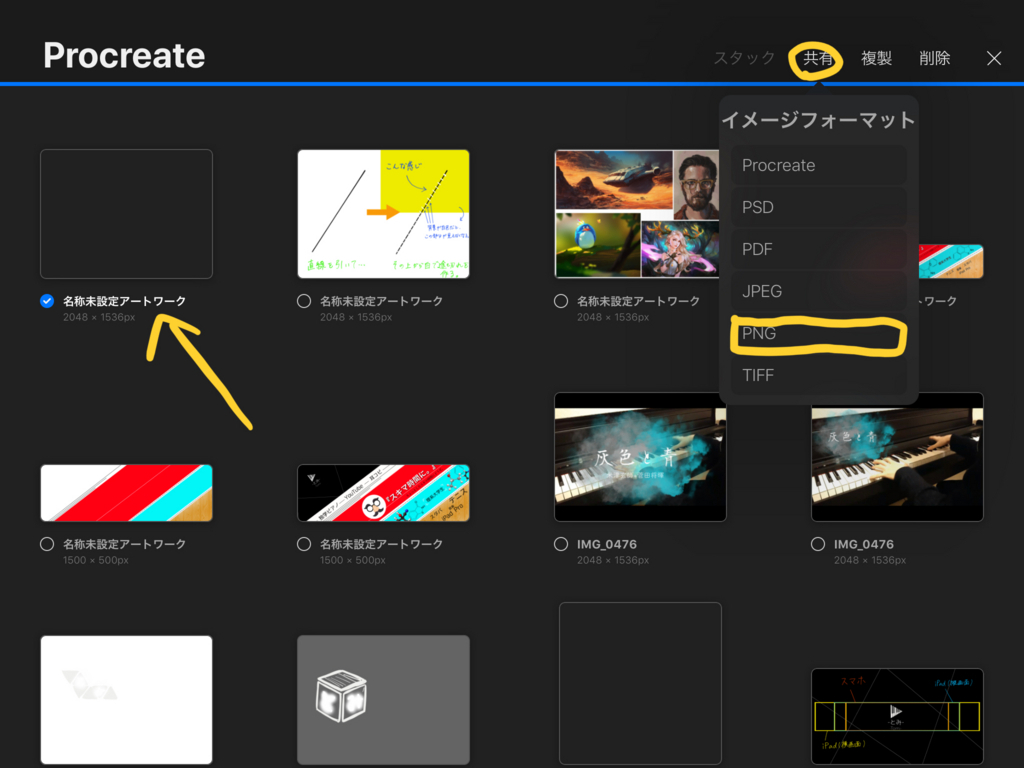
まず、Procreateで背景が透明な画像を作成します。

次に、ギャラリーに戻り先程背景を透過させた画像を選択し、PNG形式で保存します。(PNGでないと、この後うまくいかないのでご注意を。)

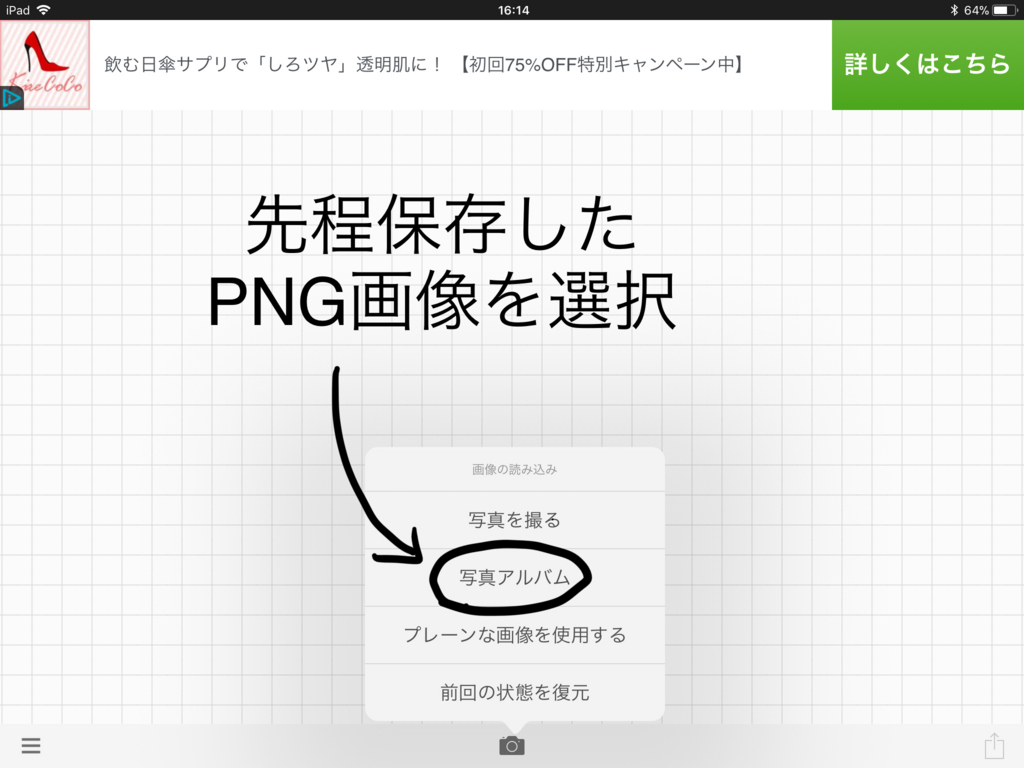
次は、Phontoに移ります。
まず、この画面で先程保存したPNG画像を選択します。

Procreateに入れたい文字を作成したら、PNGファイルで保存を選んで、端末に保存します。

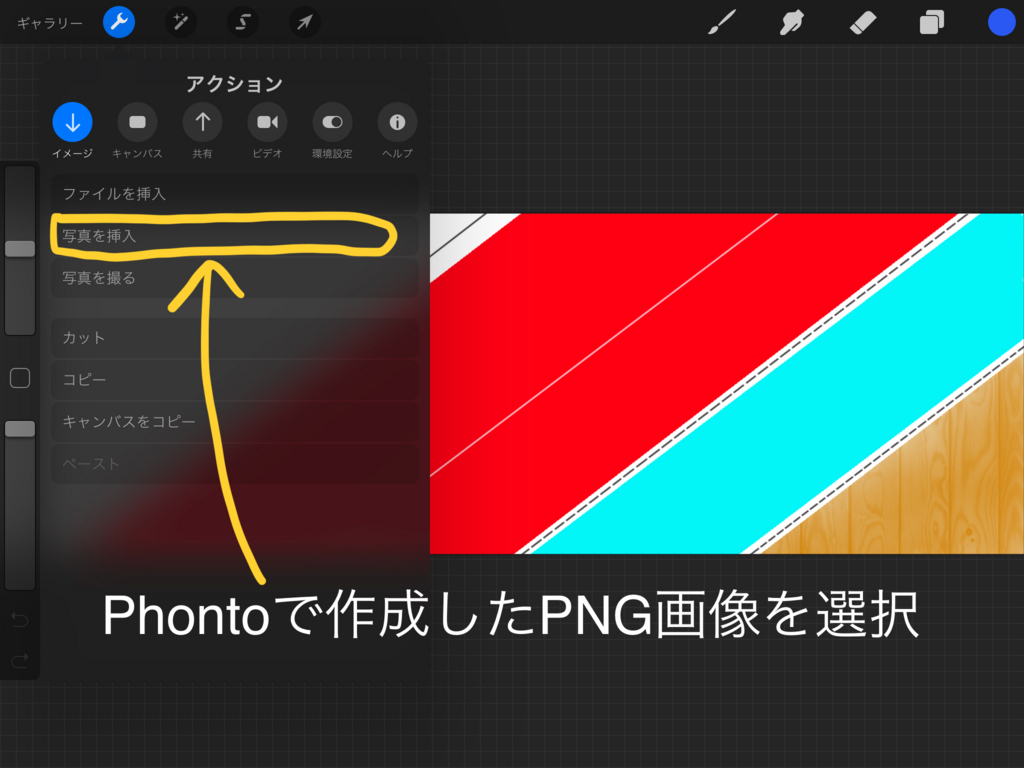
この後はProcreateに移動し、文字を入れたいファイルを開き、Phontoで作成したPNG画像を挿入すればOKです。

このようにして、あとは好きな文字や写真を入れれば…

出来上がったヘッダーのクオリティはさておき、これでヘッダーは完成です!!笑
参考にさせていただいた記事↓こちらの記事の方がよりわかりやすく説明されています!
まとめ
- 「Procreate」 で誰でも簡単に自分だけのヘッダーが作れる!
- ヘッダーのサイズ確認は忘れずに!
- 文字入れアプリ「Phonto」を使っていろんな文字を入れよう!
いかがでしたでしょうか。
ぜひみなさんも、この記事を参考に自分だけのオリジナルのヘッダーやアイコンを作ってみてはいかがでしょうか!


